what is the code to change wistia video controls color
Video is a powerful tool. If an image is worth a thousand words then a minute of video is worth i.viii meg words (At to the lowest degree that is what researcher Dr. James McQuivey suggests). Video is an effective marketing tool and, when done correct, an instrument for beautiful design.
Adding a video to your website is piece of cake with Divi. The video and video slider modules allow you to add together 3rd party hosted videos like youtube and vimeo by simply entering the video url. Y'all tin can even add your own custom videos in both mp4 and webm formats for maximum browser compatibility. To top it off, Divi gives you the option of styling your videos with image overlays and play buttons to help match the pattern of your site.
In improver to embedding videos on your page, Divi also provides a uncomplicated solution for adding background videos. Currently, when you build a site with the Divi builder, each section, row, column, and 20 out of 37 modules accept background video capability.
For nigh people, using Video within Divi is as easy as inserting the link to the YouTube or Vimeo video that you lot want and seeing it announced on your post or page. Only in this post nosotros're going to talk about how and why Divi does what it does with video and then that you are fully equipped for whatever special use cases, unique styles, or creative experiments you might want to run.
In this guide we're going to discuss…
- behind the scenes workings of the Video Module and Video Slider Module then you can use information technology more finer.
- the difference between cocky-hosting your videos and using a tertiary party host.
- some tips about optimizing your videos for the web.
- best practices for Video Backgrounds.
- a full general guide for choosing video dimensions.
- and a few helpful hacks for background videos.
Allow's go started.
Exploring the Video Module
The video module allows you to embed videos to your folio from simply near any source. Divi'south documentation on the video module explains all the features and how to add together a video to your page. But for this mail, I'm going to dig a little deeper.
Adding a Cocky Hosted Video to the Video Module
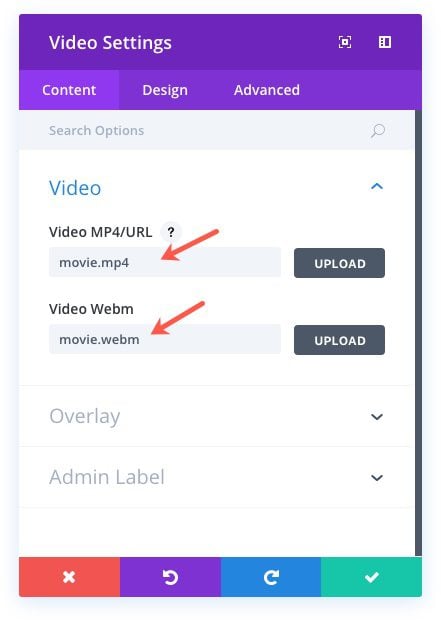
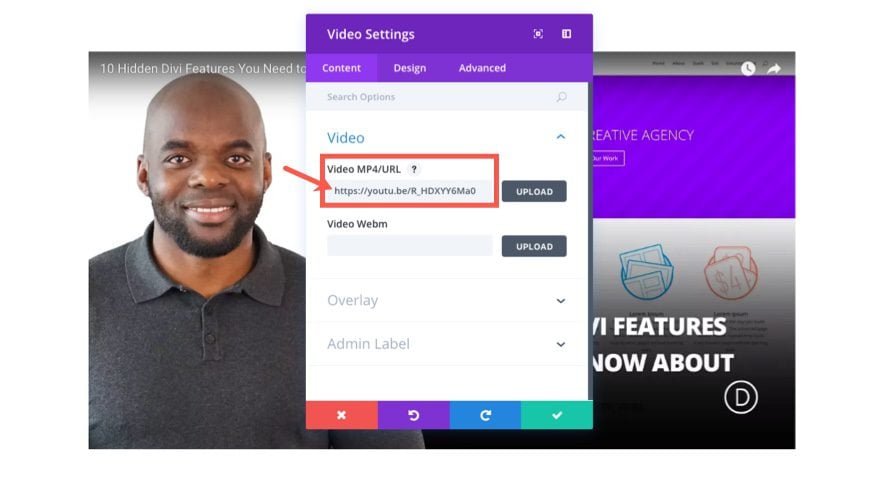
To add a self-hosted video with the video module you must upload a video or add a url to the video file within the Video settings. And, y'all must add together your video in ii file formats.

And that is all you really need to do. Simple enough.
Notwithstanding, behind the scenes, Divi is using the HTML5 video chemical element to brandish the video. When you choose to add a self-hosted video or upload your own video using the mp4 and webm formats, the structure of the code Divi deploys looks something like the following:
<video controls> <source src="movie.mp4" blazon="video/mp4"> <source src="flick.webm" blazon="video/webm"> Fault loading this resources </video>
Here are a few things I want to betoken out nigh what this code is doing:
- Notice the controls attribute within the <video> tag. This tells the video to display the controls. Simple plenty.
- Notice the 2 <source> tags inside the opening and closing <video> tags. The sources consist of video files. The start is an mp4 and the second is a webm file format. Both are necessary for maximum browser back up. The guild is important as well. You want the browser to see the mp4 start since information technology is the almost universally supported. I'll discuss more on these formats later.
- The line that reads "Error loading this resource" will be displayed if the first two formats don't get recognized.
- What you can't meet is that Divi has styled this <video> tag and given it a width of 100% to make it responsive so your video will conform to the width of the cavalcade information technology sits in.
This HTML5 video element is growing as the new standard way to show video on the spider web. Thankfully, Divi takes intendance of this for united states of america.
Self-Hosted Video Image Overlay
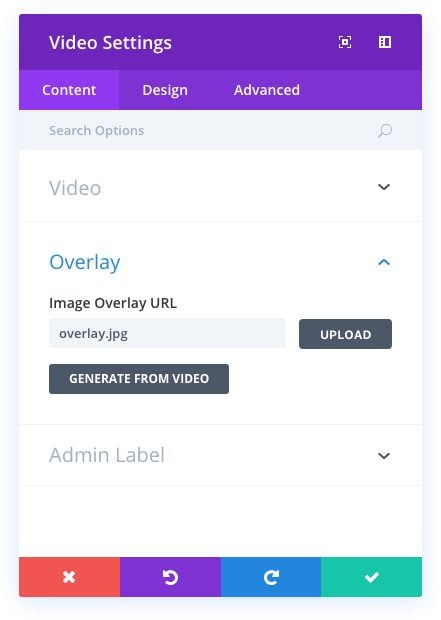
Aside from the option to add together your videos to the Video Module, Divi also allows you to add a custom overlay paradigm for your video.

If you choose to add an overlay image to your self-hosted video, you must upload your ain. The pick to generate the image from video only applies to third party hosted video URLs like Youtube and Vimeo.
Because the prototype will become the size of the video and because the video volition adapt to the size of the column in which it sits, it is important to cull the right size paradigm. Videos from Youtube, Vimeo, and well-nigh other formats commonly have an aspect ratio of 16:nine. So if y'all take your max content width set to Divi's default of 1080px, then following the 16:9 aspect ratio your video will have the dimensions of 1080×608. Therefore your overlay prototype should exist 1080×608 pixels.
The Play Button
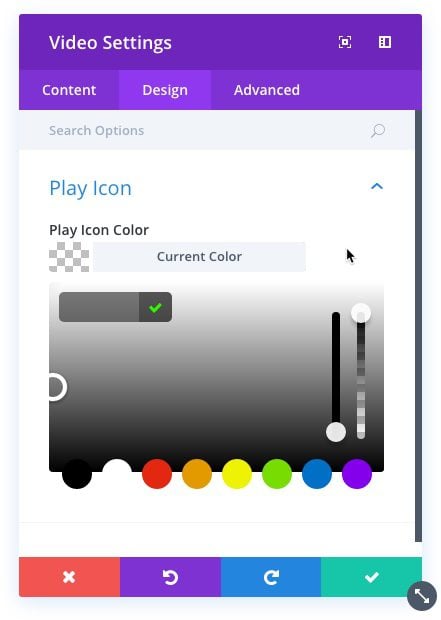
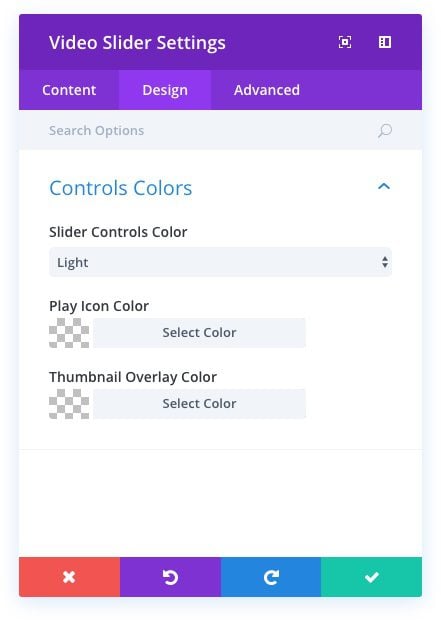
One time your image has been fix, Divi will automatically apply a custom play push. You can fifty-fifty modify the colour of the button if you lot want in the Video Setting under the Blueprint tab.

In one case the user clicks on the overlay with the custom play push button, the overlay and button volition disappear and the video underneath the overlay will start to play automatically.
Adding a Tertiary Party Hosted Video URL
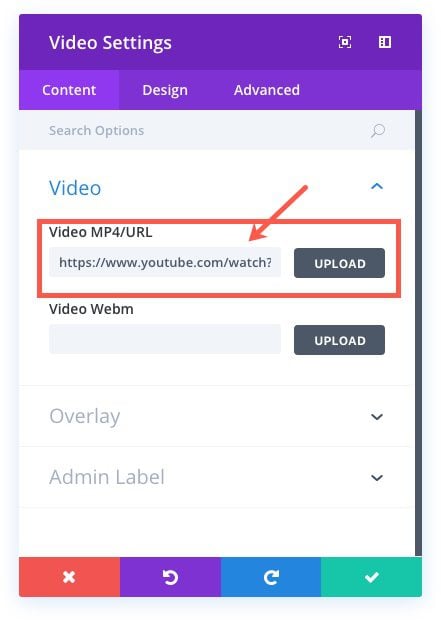
The nearly common method for calculation a video to the Video Module is to simply add the URL of a video hosted by a third party like Youtube or Vimeo. So instead of calculation the two video formats like you would exercise for self-hosted videos, yous would only add a URL in the summit background input bar.

Behind the scenes, Divi adds a fluid width wrapper div and embeds an iframe displaying the video. This iframe is the same every bit you would get from youtube straight. Hither is an example of what the code looks like when adding a youtube video with the video module:
<div class="fluid-width-video-wrapper" style="padding-top: 56.2963%;"> <iframe src="https://www.youtube.com/embed/Nimdf3Zeayk?autoplay=1&amp;feature=oembed&amp;wmode=opaque" frameborder="0" allowfullscreen="" id="fitvid0"> </iframe> </div>
The div with the form "fluid-width-video-wrapper" wraps around the iframe and gives it a width of 100% so that information technology will conform to the width of its container making it responsive.
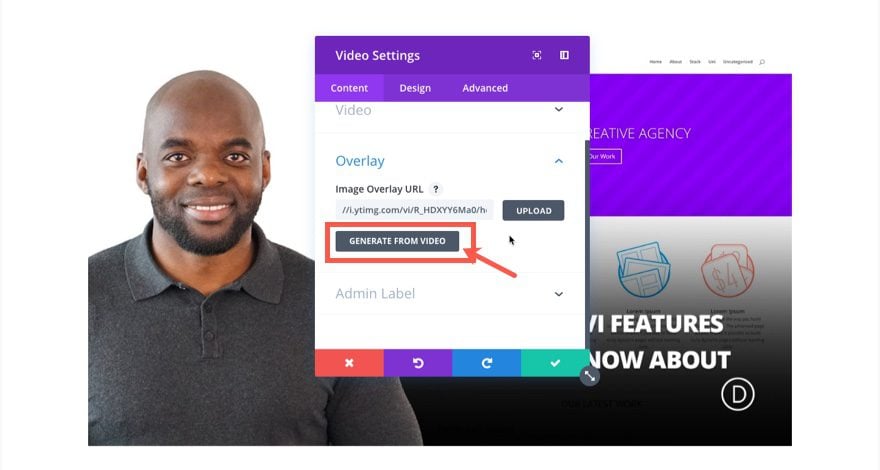
If you lot choose to add an overlay image, yous can choose to upload your own or, to salvage a little headache, you can simply click "generate from video" and Divi will automatically apply an overlay image taken from the video. You tin can as well choose to customize the play button.
Exploring the Video Slider Module
The video slider works very like to the video module in the way that videos are deployed on a webpage, except now the videos are in a slider. This is a convenient way to brandish videos in one place so your users can just scroll through a grouping of videos ane at a time. For more details on the Video Slider Module options, you can visit the documentation page.
Ane of my favorite elements of the video slider is the thumbnail rails y'all can use to control the slides. Information technology is both user-friendly and engaging.

Y'all tin even customize colors of the slider controls from the module settings including the Thumbnail Overlay Color.

The thumbnail images will remain the size of the original image you upload and then be conscientious not to upload a bunch of big images in your slider as this could tiresome downwards your site. Likewise, the thumbnails cannot be generated automatically from the video. You must upload those yourself.
The thumbnails follow an aspect ratio of four:iii and then in social club to adjust your 16:9 slider images, it will blow upward and cut off the right and left of the prototype in order to cover the entire infinite.
Design Tip: One fob y'all could do to cut down on file size and proceed your thumbnails from cutting off part of the paradigm is to customize your thumbnails to be 253×190 pixels (a 4:3 aspect ratio) and select the option to hide brandish image overlays on main video. That style your overlay images will just be used for thumbnails and therefore won't need to be any bigger to adjust for the main video size.
4 Important Tips for Self-Hosting Your Videos
- Use a CDN. If you are thinking about adding your videos via the WordPress Media Library, remember again. Although information technology is possible to host videos on your own WordPress install on your own server, yous will probably run into some limitations on bandwidth, file size, storage space, etc… which may cause your site's load fourth dimension to suffer and result in lagging video streaming. I would consider hosting your videos on an external service like Amazons3. This volition help with page load times. Plus, some of these providers offering a level of security to proceed people from downloading your videos (or at to the lowest degree brand it more than hard to download).
- Optimize File for the Web. Videos take up a lot of bandwidth, especially when you are using a large video groundwork. You volition need to be conscientious not to overload your folio. There are a number of factors to consider if yous want to properly optimize your video for the web. Hither is a helpful equation to consider:
file size = bitrate(kilobits per 2nd) x elapsing (length of video in seconds)
And so, if want to get a smaller file size, you will demand to cut down on duration (the video length) and/or bitrate (the number of kilobits per second that is transmitted). The bitrate should always be lower than the the user'south connection speed. Because the worldwide net speed is effectually 7 Mbps (Us is around 18 Mbps), you will want to keep the bitrate well below that to avert a disruption in streaming.
You don't have to do this all by yourself. There are some great free tools out there to help y'all with video compression similar Handbrake.
I advise reading "v Best Means to Reduce Video Size for Faster Loading" if you want to learn more about optimizing your videos for the spider web. At that place are some peachy resources listed and a great explanation on how to use Handbrake.
- Add Correct File Formats.
As I mentioned before, if you are self-hosting your videos (not relying on a third party to host information technology for you like Youtube), you will need to add together your video in both mp4 and webm formats.Mp4 is currently the most widely supported format because it all the same plays some of the old browsers using flash and it is the standard for mobile browser back up. Divi lists mp4 showtime in the code then iOS devices tin recognize the file immediately.
Webm is the 2nd most supported format. It was built for the spider web and information technology seems to exist hither to stay. It produces high quality streaming with excellent compression. And it is open source.
Combined, these two offer support for near web browsers including mobile.
A great free conversion tool would be the VLC media thespian.
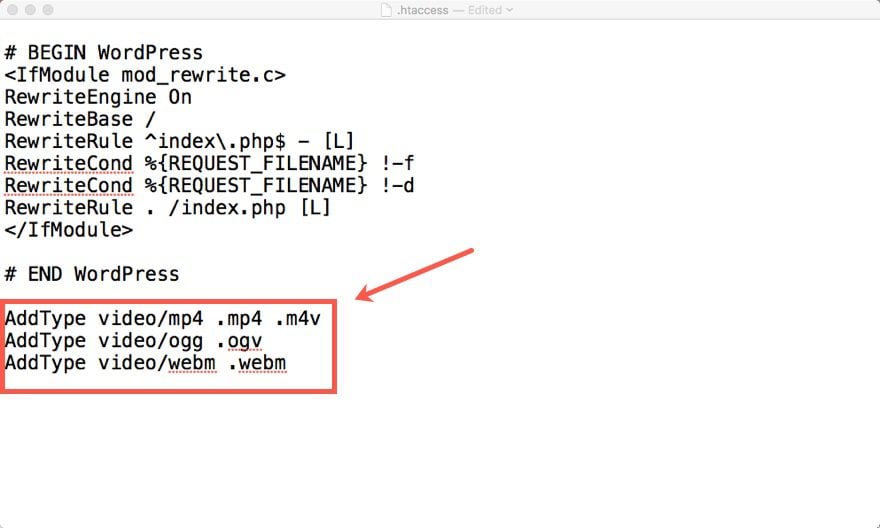
- Define MIME Types: In social club for the WEBM video format to work in all browsers, your server must have the right MIME types designated. You can larn more about using .htaccess to ascertain MIME types here. If yous notice your videos are not playing in certain browsers, then this is likely the reason.To add MIME types to your .htaccess file, apply a FTP client (like FileZilla) to access your WordPress root files. There yous should find your .htaccess file. Open the file in a text editor. Beneath the line that says "#END WordPress" add the following:
AddType video/mp4 .mp4 .m4v
AddType video/ogg .ogv
AddType video/webm .webm
Then save the file. At present your video formats volition be recognized on all browsers.
Hosting with Third Party Platforms (Youtube and Vimeo)
If you lot find that converting and compressing your own videos is but besides much work, you can always permit a tertiary party practice the work for you.
If you don't know annihilation about video, I propose taking this route. If you aren't crazy well-nigh the limitations of youtube or vimeo free, you lot can bite the bullet for Vimeo Pro. It may exist worth the headache in the long run. What y'all don't desire is to put a video on your site that slows it down or looks poorly. It's simply not worth information technology.
Third Party Video Platforms supported by the Video and Video Slider Modules
If yous desire to use the Video and Video Slider Modules to add your third party videos, yous can use the following popular platforms:
- Youtube
- Vimeo
- Dailymotion
How to Add Third Party Videos Using Divi
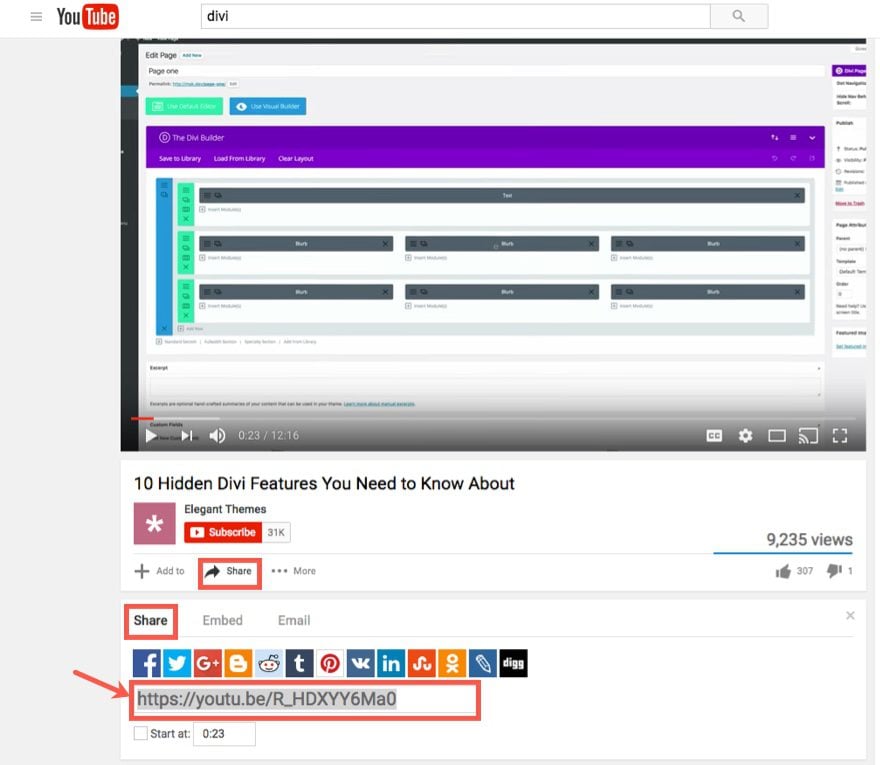
To add a video from any of these platforms, you will need to go the their site to get the share link.

Then you tin paste that into the Video or Video Slider Module.

Click the "Generate from Video" push to add an imag overlay. Or upload one of your own.

Relieve Settings. And that'south it.
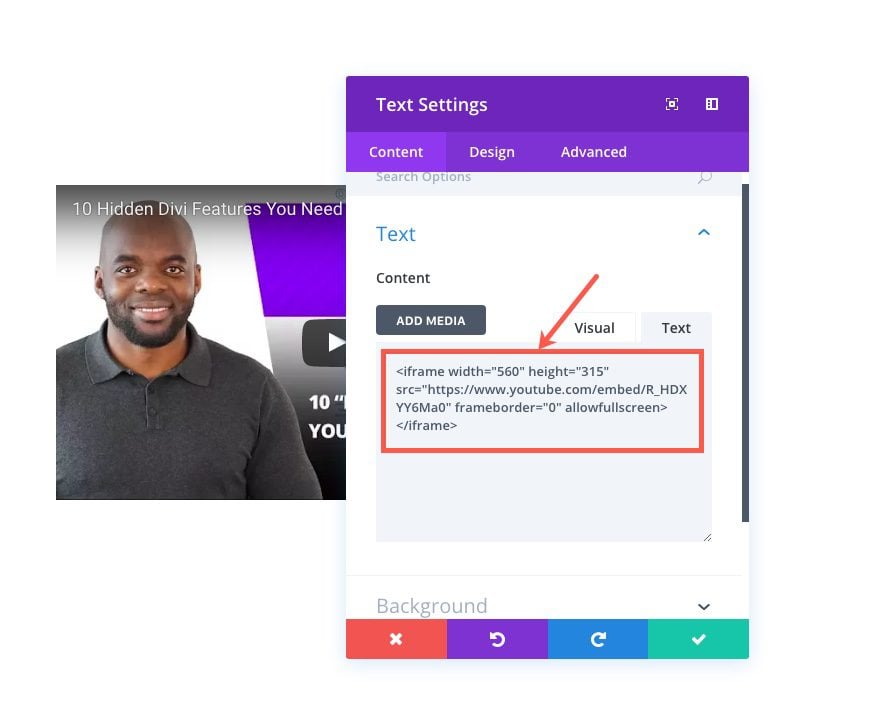
Keep in mind that Divi is congenital on WordPress so you can ever embed videos from third party platforms using their suggested embed codes without using the Video Module. Simply add a text module and input the embed code inside the content box.

You may need to customize the width and height for your embed to adjust for a responsive layout.
What about Wistia?
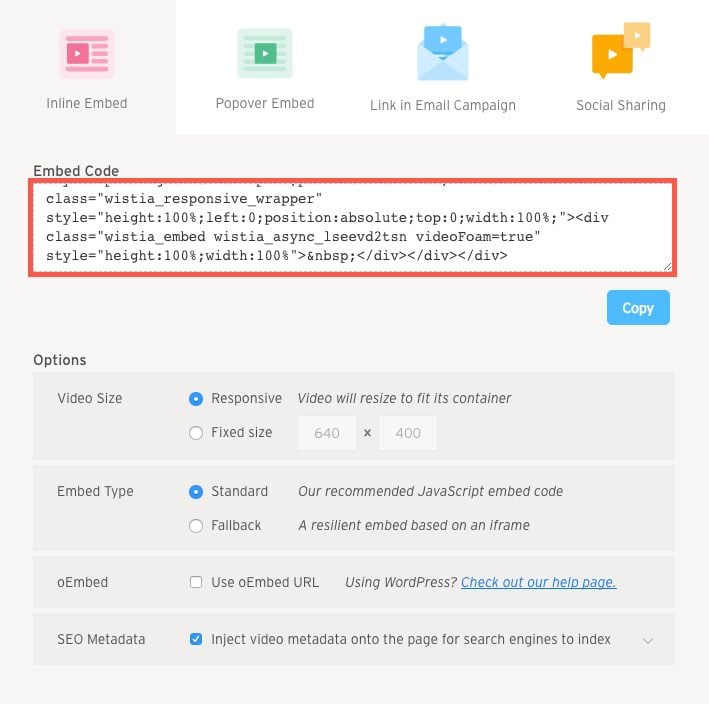
Wistia is a powerful platform that a lot of people use but unfortunately information technology does not play well with Divi modules currently. You can, notwithstanding, embed Wistia using the embed lawmaking they provide.

Pasting that lawmaking in a content section on your Divi site will evidence the video.
You lot tin even paste the code into the content section of the slider module to add a wistia video as ane of your slides. However, y'all will demand to adjust some CSS to become it looking the way you want.
Using Video Backgrounds with Divi
Should Yous Even Utilise a Video Groundwork?
Earlier we become into the details of video backgrounds, it is important that y'all honestly inquire yourself whether or non you should employ ane at all. Don't get me wrong, I love a good video background. Merely sometimes it just doesn't make sense. Make no mistake well-nigh it, videos will slow your site downward and can be distracting to your content. Then never cull a video background over a more effective image. You site may exist ameliorate without one.
But, there are times when video is a better solution than an image. When done right, a video background can bring your content to life. And so, make your video purposeful and make it count.
Video Background Capabilities within Divi
You can add together a video background almost anywhere yous want using the Divi Builder. You tin add a video background to each Department, Row, and Column. You can even add video backgrounds to well-nigh modules.
Here are the modules that support video backgrounds.
- Fullwidth Header (works on fullscreen option equally well)
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Mail service Slider (When non using the featured image, y'all tin use a video background to serve as the background for all slides)
- Fullwidth Post Championship
- Fullwidth Slider (works with individual slides)
- Sound module
- Bar Counters
- Blurb Module – just make certain to give the module some padding.
- Call to action module
- Countdown Timer
- E-mail Optin
- Filterable portfolio
- Login Module
- Number Counter Module
- Person Module
- Portfolio Settings
- Post Slider (When non using the featured image, you tin apply a video background to serve as the groundwork for all slides)
- Mail service Title
- Pricing table (You can gear up a video background for the module and for different tables individually)
- Slider (for backgrounds of individual slides only)
- Tabs (for both module background and private tabs)
- Testimonial
- Text
- Toggle
Stock Video Libraries
The hard function about calculation a video background to your site is finding the right image and making sure it is the right size. Thankfully, you lot don't have to create your own custom video backgrounds. There are royalty free stock video libraries available that may piece of work well for your website. If you are looking for some complimentary video footage, some skilful places to first would exist videvo, coverr, or videezy. If y'all are looking for better quaility paid versions, yous can bank check out videohive, videoblocks, or pond5. Some of these sites use video backgrounds really well if you are looking for some inspiration.
How to Add a Video Background to Your Page
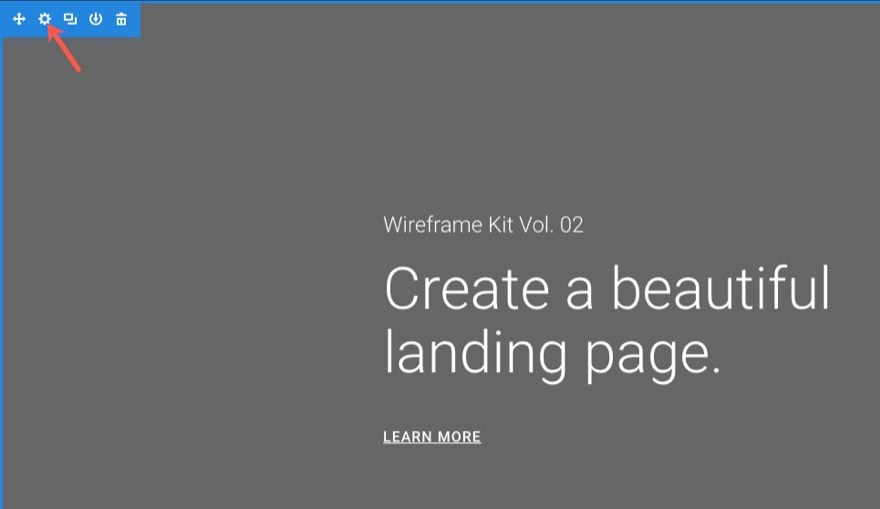
Subsequently you lot discover (or create) the right video, things get really piece of cake. To add a video background to your Divi webpage, simply deploy the visual architect and find the section where you lot want to add together the video and click on Section Settings icon.

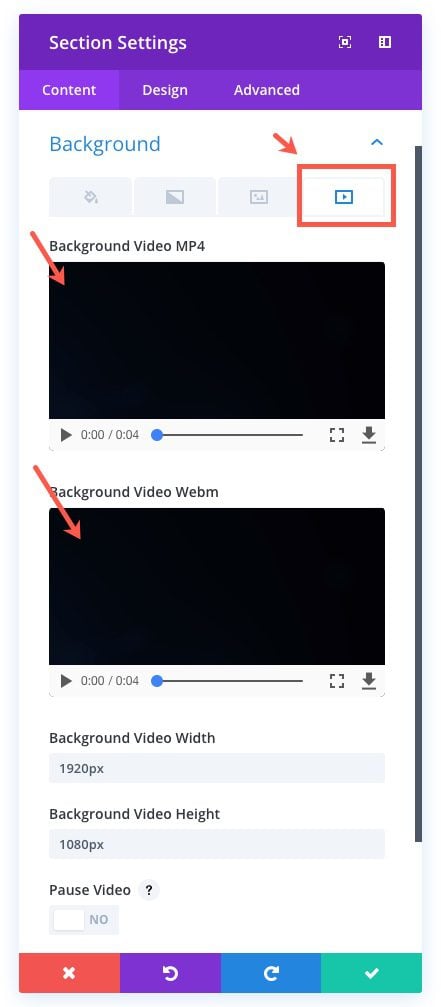
Under the content tab, click the background image icon/tab nether the Background options. If you take a self-hosted video, enter both mp4 and webm formats. Then enter the dimensions of the video and so Divi knows how to size information technology properly.

At present go to the groundwork prototype tab and add a groundwork paradigm that would serve as a adept fallback for mobile devices.
Then relieve settings. It's that simple.
If you were planning on using one of your videos that you now host on youtube (or vimeo) as a groundwork, this is not currently possible within the Divi builder. Remember that you demand these videos in the right formats to show on all browsers. All the same, y'all can download that Youtube video (if it belongs to yous) and convert it to mp4 and webm formats to utilise on your background.
Groundwork Design Tip: Using a Video Groundwork for Your Fullwidth Post Slider
If you are looking for a artistic style to showcase your featured posts on your blog page, you can add together a video background to your mail slider. Let me show you what I mean.
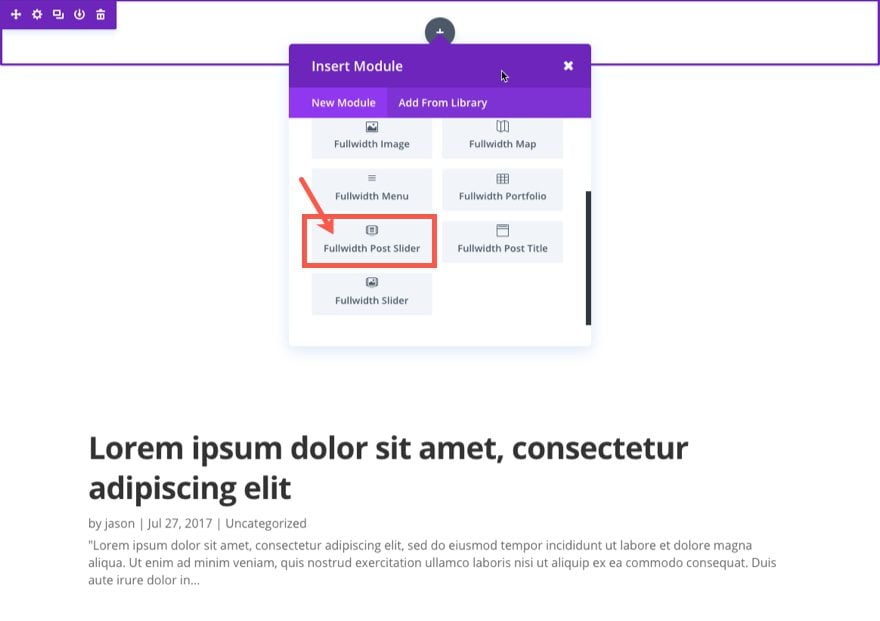
Get to your page using the Visual Builder and add a Fullwidth Section to the tiptop of the page with a fullwidth post slider module.

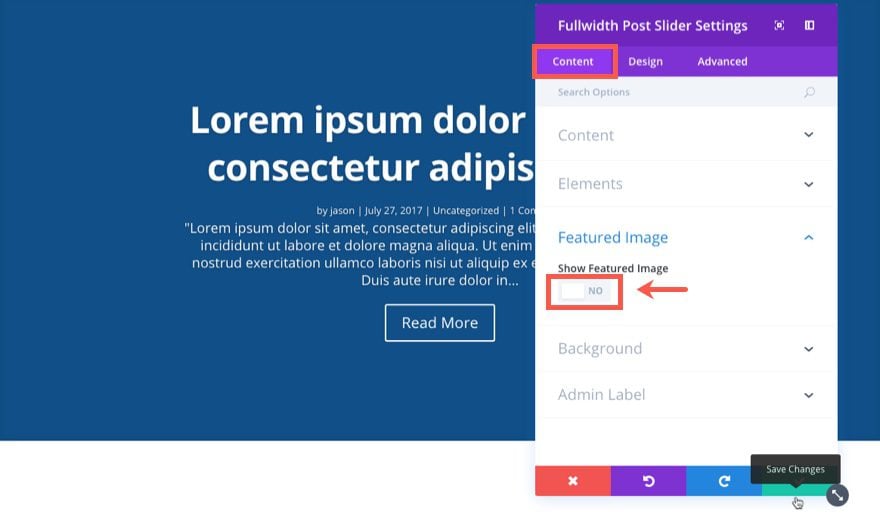
Under the Content tab, nether Prove Featured Image, select "NO".

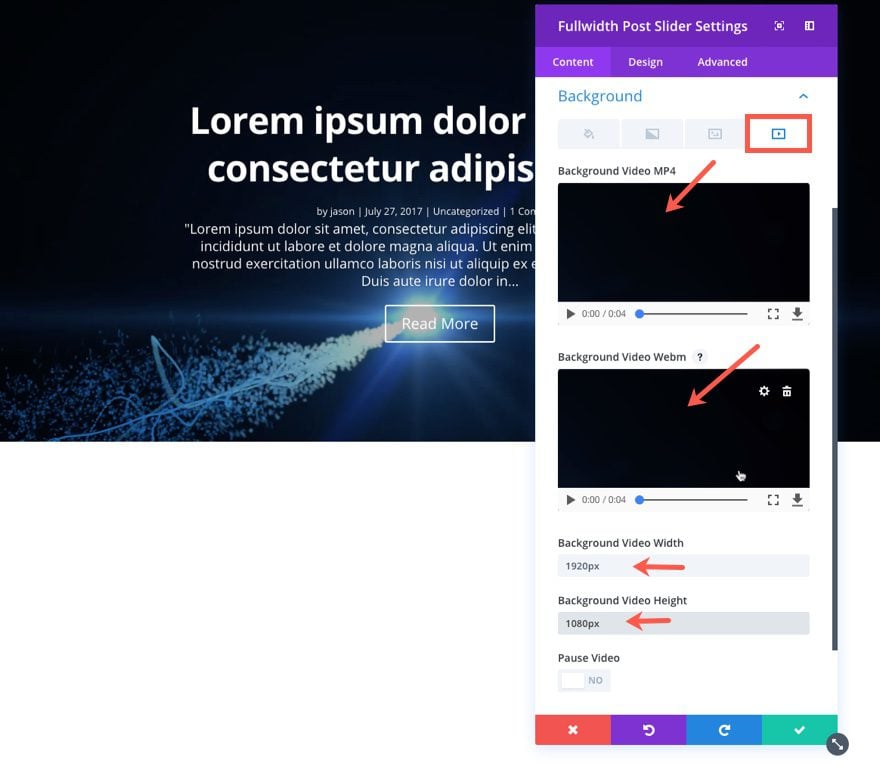
So under the Background department, select the video groundwork tab and add both formats of your video, along with the dimensions.

It is as well a good idea to add a background image as a fallback for mobile devices that can't brandish video backgrounds.
That's information technology.
Now the user tin can scroll through your featured postal service slider with a cool groundwork video. Just make certain the video background is subtle plenty not to distract from the content.
Best Practices for Video Backgrounds
With all the possibilities afforded past video backgrounds, I thought it all-time to include some general best practices.
- Always include a background image as a fallback for mobile. Mobile devices won't autoplay big videos. This is why Divi shows the fallback image by default on mobile devices.
- Apply a small video. For background videos, you tin get away with 720p resolution since the background is a second thought to the content/text overlaying the video. The quality won't suffer so much that yous would notice.
- Consider an overlay. Adding a semi-transparent colour overlay on top of the video will aid you lot get away with a smaller file size considering it will hibernate the messy details of a video with less quality. Plus it will make your text stand out more.
- Don't use audio. You don't need sound for video backgrounds so take it out. This will cut down on filesize.
- Utilise both mp4 and webm formats for cross browser support.
Pause Video?
You may take seen this choice listed in the settings under background options.
In some cases, the video may conflict with another video groundwork playing sound. This option helps to proceed only one video sound playing at a fourth dimension.
Divi Video Hacks
There are a few more advanced video and video background customizations that y'all may find helpful. Hither are a few.
Resize your Play Push button
If you would like to change the size of your play push button, go to the Video Module settings, under the Advanced tab, and enter the following custom CSS in the box labeled "Video Icon":
Font-size: 10rem; Line-height: 10rem; Margin-top: -5rem; Margin-left: -5rem;
Yous tin suit the values to the size you desire. Just make sure that the font-size and line-height always stay the same and the margin-top and margin-lesser ever remain a negative value that is half of the font-size. For example, if yous wanted to make it smaller, the values would be.
Font-size: 4rem; Line-elevation: 4rem; Margin-tiptop: -2rem; Margin-left: -2rem;
How to Cease the Video Background from Pausing on Click
In some cases, you may detect that clicking on your video background volition pause the video. You tin can disable this feature by add the following Custom CSS to your style.css file in your kid theme (or in theme customizer > Additional CSS):
.et_pb_section_video_bg video { pointer-events: none; } How to Stop Video Background from Looping
You may accept remembered this tip from i of our older posts. By default, the video groundwork will continue to loop. This is on purpose because that is ordinarily what you want a video background to do. Simply if you just want to bear witness your background video once and then quit, you lot can disable the loop activity by going to Divi > Theme Options > Integration and enter the following in the:
<script> (function($) { $(certificate).fix(role() { $('.no-loop .et_pb_section_video_bg').each(function() { $(this).detect('video').removeAttr('loop'); }); }); })(jQuery); </script> Video Dimensions for Divi
I didn't want to terminate the post without mentioning video dimensions. There is no firm rule on what dimensions to use considering all videos and websites are different. A 720p (1280×720) video may expect great stretched on a 1920×1080 screen while another will look horrible. When deciding on the dimensions or resolution of a video for your site, yous tin can follow the image dimensions for Divi's column layouts and modules every bit a general guideline. Merely put, your video should exist closest to the width of the column it sits in without going under. So if you have a fullwidth column that has a max width of 1080px, then you shouldn't need a video with a resolution greater than 720p (1280×720). However, if you are using a video groundwork that spans the full width of your browser, y'all may demand to get up to 1080p (1920×1080) so that when it spans the full width of the browser on larger monitors, it doesn't look grainy.
If yous are going to rely on a 3rd party video professional to prepare your videos for the web, here is a listing of recommended video resolutions for youtube.
2160p: 3840×2160
1440p: 2560×1440
1080p: 1920×1080
720p: 1280×720
480p: 854×480
360p: 640×360
240p: 426×240
These follow the sixteen:9 aspect ratio then that you lot won't run into the black bars on the sides of the video.
Vimeo besides gives guidelines for videos. I especially similar Vimeo's post on video compression basics.
Final Thoughts
Videos volition continue to be an integral part of our online experience for a long time. And then it is important that you know what you are doing when adding videos to your website. If you practice decide to use video in your website, Divi makes the process extremely simple, providing a cross browser solution for self-hosted videos and a convenient solution for 3rd political party embeds. But Divi can't practise everything for you. Hopefully this post will aid you in the process of selecting the right video and preparing it for the spider web.
I await forrad to hearing from y'all in the comments.
Source: https://www.elegantthemes.com/blog/divi-resources/ultimate-guide-to-divi-video
0 Response to "what is the code to change wistia video controls color"
Post a Comment